스테이지 선택 화면에서 스테이지 버튼을 1개로 줄이고 나머지 2개를 캐릭터와 상점 버튼으로 바꿨습니다.

1. 캐릭터 화면
캐릭터 화면UI 추가 및 캐릭터 버튼을 눌렀을 때 스테이지 선택 화면이 꺼지고 캐릭터 화면이 나오는 작업을 해줬습니다.
다양한 캐릭터가 들어갈 캐릭터 리스트창,
캐릭터의 정보가 입력될 캐릭터 정보창,
스테이지에서 사용할 캐릭터를 등록할 수 있는 캐릭터 등록 바
UI를 캐릭터 화면에 추가해줬습니다

백그라운드 배경과 캐릭터 리스트창 등 비슷한 UI들은 전부 이미지로 만들어줬습니다.
뒤로가기 버튼은 스테이지 선택화면에서 가져왔습니다.
캐릭터(유닛)의 모델은 에셋스토어에서 무료로 받아왔습니다.
플레이를 하지 않은 상태에선 저 상태이고, 플레이를 누르면 가운데 유닛과 캐릭터 등록 바의 이미지는 사라집니다.

현재 유닛 모델은 하나만 받아와서 캐릭터 리스트 창의 유닛은 하나입니다.
그리고 그 유닛은 버튼으로 나타나게 해줬습니다.

이처럼 버튼을 누르게 되면 해당 유닛이 나옵니다.
아래 타원 이미지는 유닛이 서있다는 느낌을 주기 위해 추가해줬습니다.
원의 위아래 기울기는 Transform에서 rocation의 x값으로 조정해줬습니다.
또한 해당 유닛의 스탯이 캐릭터 정보창의 스택창에 추가됩니다.
그리고 유닛의 스토리...라고 하면 좀 그러겠네요. 바꿀게요. 그냥 유닛이 하는 말을 적어봤습니다.
확대해서 보여드리고 해석해드리겠습니다.

"깨어나보니... 내가 이세계 용사?"
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
요즘 트렌드에 맞게 설정해봤습니다..귀엽게 봐주세요.
그래도 뭔가 느낌있죠?? ㅎㅎㅎ
다음은 유닛 이미지와 같이 생성된 등록 버튼입니다.
버튼을 누르게 되면 해당 유닛은 캐릭터 등록 바에 들어가게 됩니다.

캐릭터 화면의 작업은 여기까지 입니다.
다음은 스테이지 화면 UI작업입니다.
2. 스테이지 화면 UI 작업
스테이지 화면은 스테이지 선택 화면에서 스테이지 버튼을 눌렀을 때 나오는 화면입니다.
이 부분은 캡쳐를 제대로 안해놔서 설명을 자세하게 더 드리도록 하겠습니다.
아직 캡쳐하는 버릇이 안드네요..

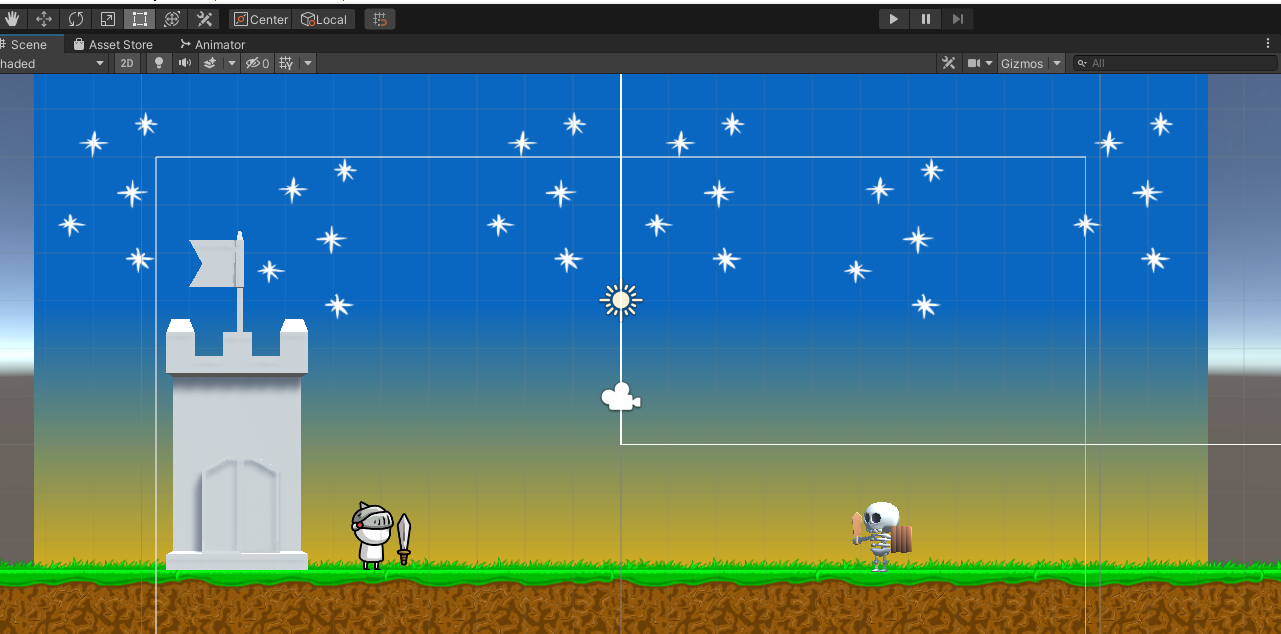
현재 스테이지 화면은 여기까지 만들었습니다.
유닛, 적 유닛, 아군 타워의 모델 및 배경화면과 땅 이미지 전부 에셋 스토어에서 무료로 받아왔습니다.
....
제가 만든 게 없습니다
아!!
Exit 나가기 버튼은 제가 만들었습니다. 물론 스테이지 선택 화면의 Back버튼을 가져와 응용했습니다.
처음에 에셋스토어에서 가져온 모델을 카메라에 담는 작업을 못했습니다.
혹시나 저와 같은 고충을 겪으실 분들을 위해 친절히 설명해드리겠습니다ㅎㅎ
3. 유닛 추가
♥ 에셋 모델을 내 카메라에 담아보자!
설명에 앞서 저는 3D프로젝트의 기능으로 해결했기 때문에 2D프로젝트로 받으신 분들의 고충을 해결하기는 어려울 수 있습니다.
먼저 사진 속 Scene화면의 2D와 하이라키의 메인 카메라를 보겠습니다.

현재 2D가 선택되어 있지 않은 상태이니 3D 상태라는 것을 알 수 있습니다.
여기서 2D로 바꾸게 되면,

이런 평면적인 느낌을 주고 실제로 카메라가 오브젝트의 평면만 찍고 있는겁니다.
첫 번째 사진과 두 번째 사진을 자세히 비교해보세요. 차이점이 보이실 겁니다.
자 그럼 저는 처음에 에셋 모델을 끌어다가 씬화면에 놓았는데 왜 안보이지??
라는 고충을 겪으며 많은 시간을 보냈습니다.
그래서 제가 해결한 방법은 씬을 2D가 아닌 3D로 설정하여 카메라 구도가 3D를 보게끔 만들어줬습니다.
물론 3D프로젝트를 받으면 시작부터 카메라가 3D이긴 하지만 저는 2D게임을 만드려고 했기에 그 점을 몰랐습니다.
멍청하다고 놀리지 마세요.
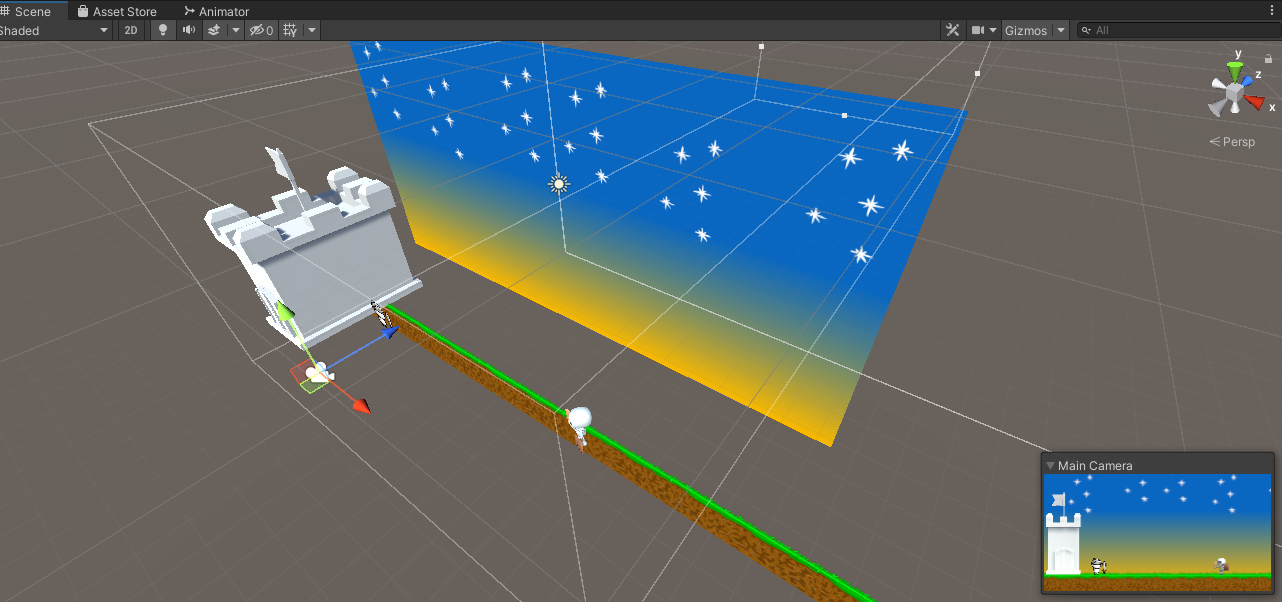
아무튼 3D로 다시 바꾼 다음 씬화면에서 마우스를 이용해서 본인이 바라보는 구도를 바꾸게 되면,

네, 이게 바로 3D카메라입니다. x, y, z값으로 이루어진..
서론이 길었습니다. x가 가로, y가 세로, 그럼 z는 높이? 그냥 쉽게 깊이라고 생각하세요.
카메라를 기준으로 정면에서 봤을 때 누가봐도 가로,세로는 보이는데 깊이는 안보입니다.
저렇게 위에서 보면 뒤로 쭉 늘어나있는게 바로 z값 때문입니다.

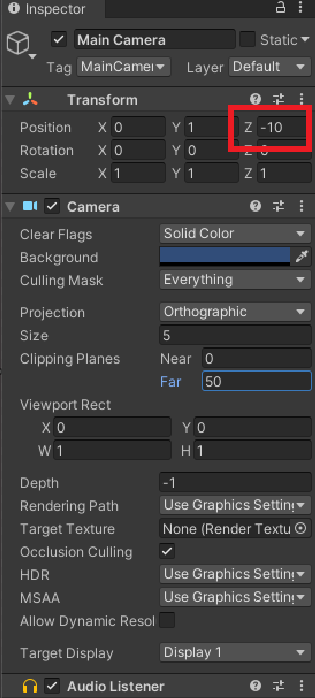
메인 카메라의 포지션의 z값이 기본적으로 -10으로 설정되어있습니다.
카메라의 z값보다 커야 오브젝트가 보입니다.
예를들면 제 졸라맨 유닛과 적 해골 유닛, 아군 타워의 z값은 전부 -6으로 설정하였고 x,y를 이용하여 가로, 세로만 변경해줬습니다.
배경화면은 제일 뒤에 있어야하기에 대충 0으로 설정했습니다.
땅도 대충 -5로 설정해줬습니다.
저는 이 방법으로 문제를 해결했습니다. 봐주셔서 감사합니다.
4. 스크립트
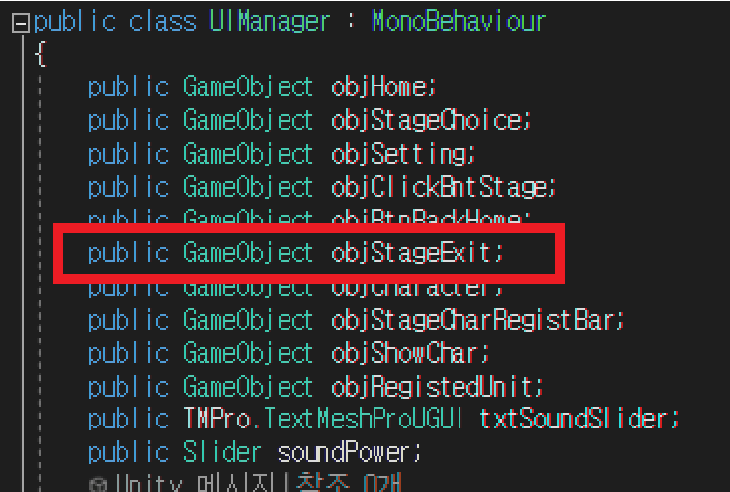
1) 스테이지 화면에서 Exit버튼을 눌렀을 때 스테이지 화면이 꺼지고 스테이지 선택화면이 나오게 하는 코드 추가


2) 캐릭터 화면에서 여러 버튼과 이미지의 작업을 위해 게임오브젝트 변수와 그에 따른 함수를 추가.


'Unity > Unity 타워디펜스게임 프로젝트' 카테고리의 다른 글
| [Unity 게임프로젝트] 타워디펜스게임(6) - 유닛, 체력바 추가 및 공격 기능 일부 수정 (0) | 2024.04.12 |
|---|---|
| [Unity Game Project] 타워디펜스 게임(5) - 유닛 공격과 이동기능 수정 (1) | 2024.03.24 |
| [Unity 게임 프로젝트] 타워디펜스게임(4) - 유닛 복제, OnTrigger (0) | 2024.03.18 |
| [Unity 게임 프로젝트] 타워디펜스게임(3) - 유닛 프리팹화, 이동구현 (0) | 2024.03.18 |
| [Unity게임 프로젝트] 타워디펜스 게임(1) - 홈, 스테이지 선택, 설정 화면 UI작업 (2) | 2024.03.07 |
